En el vertiginoso mundo del desarrollo web, la eficiencia y la estética son clave para el éxito. Bootstrap Studio, una aplicación de diseño web, se ha ganado una gran reputación por su capacidad para combinar estas dos cualidades a la perfección. En este artículo, exploraremos en profundidad Bootstrap Studio, analizando sus beneficios en términos de diseño y productividad, así como sus ventajas y desventajas.
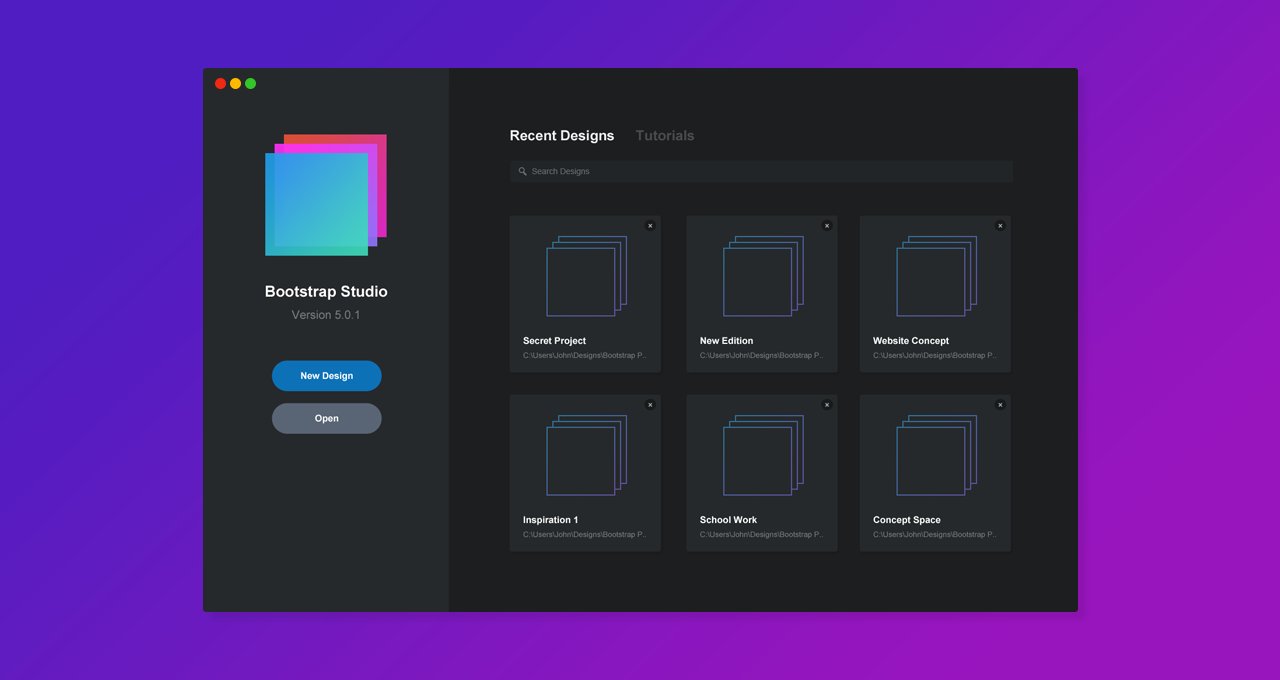
¿Qué es Bootstrap Studio?
Bootstrap Studio es una herramienta de diseño web que se especializa en la creación de sitios web utilizando el popular framework front-end Bootstrap. Diseñado para diseñadores y desarrolladores por igual, Bootstrap Studio permite crear interfaces de usuario elegantes y funcionales sin necesidad de escribir código HTML o CSS manualmente.
Beneficios en Diseño y Productividad
1. Interfaz Visual Intuitiva:
Bootstrap Studio ofrece una interfaz visual intuitiva que permite a los diseñadores arrastrar y soltar componentes Bootstrap en un lienzo de diseño. Esto hace que la creación de páginas web sea accesible para aquellos que no son expertos en codificación.
2. Integración Completa de Bootstrap:
La aplicación se integra perfectamente con Bootstrap, lo que significa que tienes acceso a todos los componentes y estilos de Bootstrap de forma nativa. Esto garantiza que tus diseños sean coherentes y estén alineados con las mejores prácticas de diseño web.
3. Previsualización en Tiempo Real:
Puedes previsualizar tu sitio web en tiempo real mientras trabajas en él, lo que facilita la detección y corrección de problemas de diseño y maquetación de inmediato.
4. Reutilización de Componentes:
Bootstrap Studio permite crear componentes personalizados y reutilizables que pueden ahorrar mucho tiempo en proyectos web más grandes.
5. Generación de Código Limpio:
Aunque Bootstrap Studio no requiere que escribas código manualmente, genera código limpio y semántico en HTML, CSS y JavaScript. Esto es esencial para la optimización de motores de búsqueda y la accesibilidad web.

Ventajas y Desventajas
Ventajas:
-
Facilidad de uso:
La interfaz intuitiva de arrastrar y soltar facilita la creación de diseños web sin experiencia en codificación.
-
Integración con Bootstrap:
Al aprovechar Bootstrap, puedes aprovechar las mejores prácticas de diseño web y garantizar la compatibilidad con dispositivos y navegadores.
-
Previsualización en tiempo real:
La capacidad de ver cómo se verá tu sitio en diferentes dispositivos es una ventaja significativa
-
Reutilización de componentes
Ahorro de tiempo al poder crear y reutilizar componentes personalizados.
-
Generación de código limpio:
El código generado cumple con estándares de calidad
Desventajas:
-
Licencia de pago:
Bootstrap Studio no es gratuito y requiere una licencia, lo que podría ser un inconveniente para algunos.
-
Limitado a Bootstrap:
Si prefieres utilizar otros frameworks o desarrollar completamente desde cero, esta herramienta podría no ser la mejor opción.
-
Dependencia de actualizaciones:
La compatibilidad con nuevas versiones de Bootstrap puede requerir actualizaciones de la aplicación.

Conclusión
Bootstrap Studio es una herramienta valiosa para diseñadores y desarrolladores web que buscan crear sitios web elegantes y funcionales de manera eficiente. Sus beneficios en términos de diseño y productividad son evidentes, y su integración nativa con Bootstrap lo convierte en una elección sólida para proyectos basados en este framework.
Sin embargo, es importante considerar sus limitaciones, como su costo y su dependencia de Bootstrap. En última instancia, la elección de usar Bootstrap Studio dependerá de tus necesidades específicas y preferencias en el desarrollo web. Si deseas una solución rápida y visual para el diseño web, Bootstrap Studio es una opción digna de explorar.